Essentialist
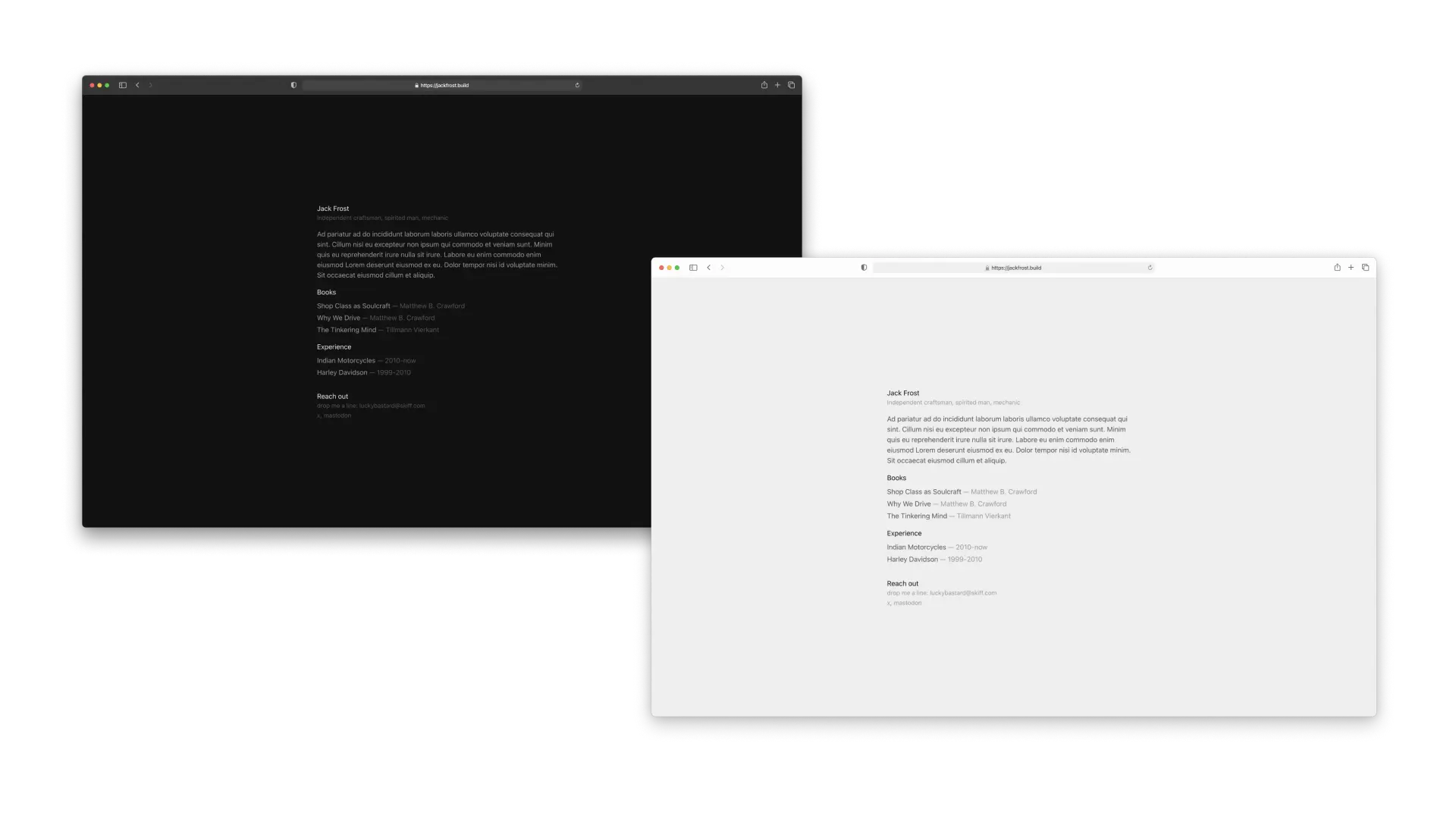
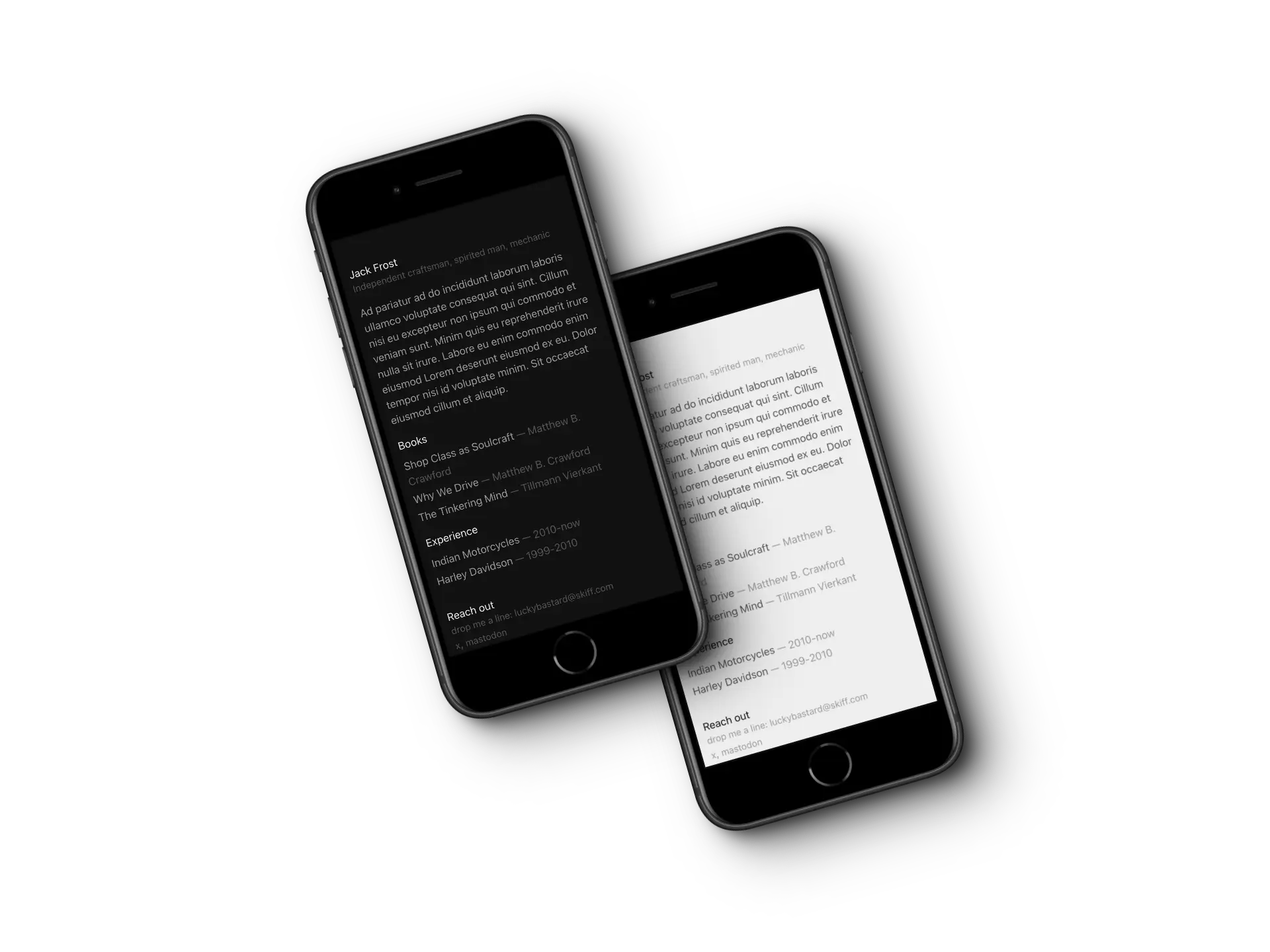
a single page essentialist template with unlimited use cases
The goal and the idea was to made as flexible template as possible so that anyone could use it to create a stylish hq on the internet. I wanted it to become a noise-cancelling anchor for someone focused on building a high-signal and meaningful life.
You can view the demo, by the way.
For those interested, the “spirited man” — comes from the “Shop Class as Soulcraft” book.
Scores and Performance

This template is created with Astro and Tailwind.
├── public/
│ └── favicon.svg
├── src/
│ ├── components/
│ │ ├── Footer.astro
│ │ ├── Header.astro
│ │ ├── Link.astro
│ │ ├── List.astro
│ │ ├── ListItem.astro
│ │ ├── Navigation.astro
│ │ ├── Section.astro
│ │ ├── SectionTitle.astro
│ │ └── Story.astro
│ ├── layouts/
│ │ └── Layout.astro
│ ├── pages/
│ │ └── index.astro
│ └── persona.js
└── package.json
└── tailwind.config.mjsCustomize
Most of the data displayed (name, contacts, etc) on the page exists in one single file — persona.js (src/persona.js). Here you can add your own info such as name, email, and much more.

Mind that there is a an object here, where you can create additional sections. Jut don’t forget to create them in the index.astro as well.
This template is designed to be a single-screen website. Yet you still can add more sections, and customize it further if needed. For example, there is an Navigation component (src/componetnts/Navigation.astro) that depends on the nav.js (src/nav.js) data. So if you want to add pages to the website, consider reading this and this first.
If you want to customize color theme, go to tailwind.config.mjs. All the changes will be automaticall applied to the whole theme.
Plugins
Currently, this project contains several plugins:
Ideas
Here are a couple of ideas if you want to add more sections.
- Recent projects;
- Recent work experience;
- Hobbies;
- Books you recommend;
- Recent articles you have written;